Tutorial 6 Photoshop Rosa luminosa
Creato con Photoshop CS5 ma può essere eseguito anche con le altre versioni
E' vietato la copia di tutto o in parte e la traduzione senza mio consenso scritto. La somiglianza con altri tutorial in rete è puramente casuale. Le immagini sono state reperite in rete pertanto il copy è dei rispettivi autori.
Materiali vostri
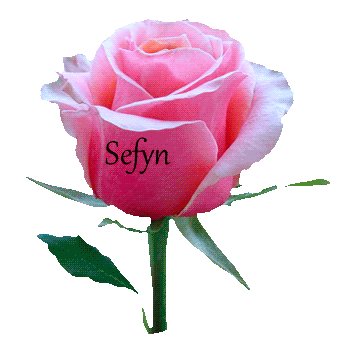
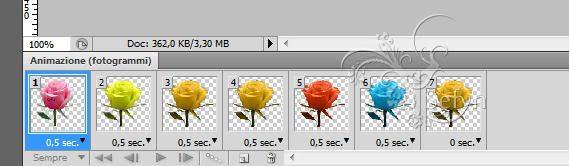
Porta con te il gioiello e utilizzalo come segnaposto. ( Basta cliccare e si muove ) 1) File - Nuovo ( Apri una tela trasparente con misure dell’immagine che si vuole mettere io ho messo un fiore. ) File - Apri (immagine fiore) Seleziona - Tutto - Modifica Copia Andare nella tela trasparente - Modifica incolla Modifica - Trasformazione libera -(in alto mettere percentuale di quanto ridurre in altezza e larghezza )
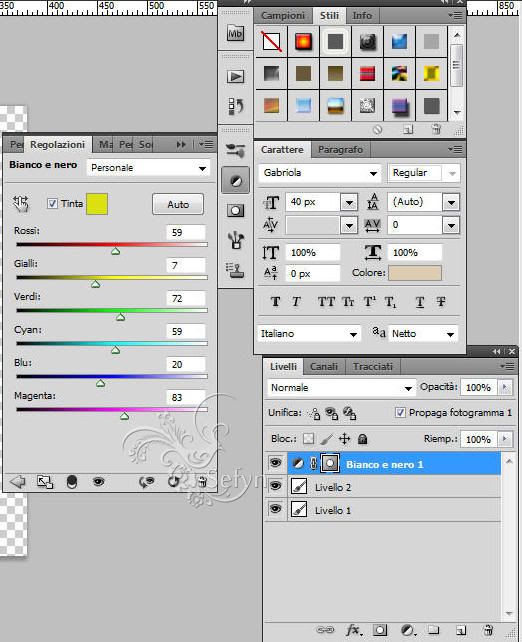
Clicca tasto Invio per confermare 2) Livelli - duplica livello Ora ci sono due livelli. Andare su livelli in basso a destra e cliccare sull'icona centrale - crea un nuovo livello di riempimento o di regolazione Sulla finestra che viene fuori cliccare su bianco e nero poi sulla nuova finestra, metti lo spunto su - Tinta - fare clic sul quadrato del colore per modificare il colore della tinta scegliere colore che si desidera
Questo tutorial è stato scritto da Sefyn in data 25/10/2011 @Graphic e Webmaster Sefyn
Questo tutorial è regolarmente registrato su TWI
|